2021-06-08 11:22:57 • Обновлено: Компьютерные решения Windows • Проверенные решения
Как мы все знаем, ценные данные, которые мы получаем из Интернета, предлагаются нам через домашнее пространство, называемое веб-сайтом. Веб-сайт - это хранилище, которое отображает, показывает и включает в себя мультимедийное содержимое. К ним относятся создание тем или связанных ссылок, а также размещение фактов и информации на экране.
- Часть 1: Как Просмотреть Исходный Код в Internet Explorer
- Часть 2: Как Просмотреть Исходный Код в Chrome
- Часть 3: Как Просмотреть Исходный Код в Firefox и Netscape
- Часть 4: Как Просмотреть Исходный Код в Microsoft Edge
- Часть 5: Как Просмотреть Исходный Код в Safari
- Часть 6: Как Просмотреть Исходный Код в Opera
Все же, никогда не было легко создать такой удовлетворительный веб-сайт. Чтобы построить такую сложную работу, дизайнерам нужно написать много кода. В результате код, используемый для создания основы веб-сайта, называется исходным кодом. Поскольку исходный код удобен, многие пользователи с опытом и навыками программирования хотят владеть им. Ознакомьтесь со следующим руководством, которое поможет вам просмотреть исходный код веб-сайта.
Часть 1: Как Просмотреть Исходный Код в Internet Explorer
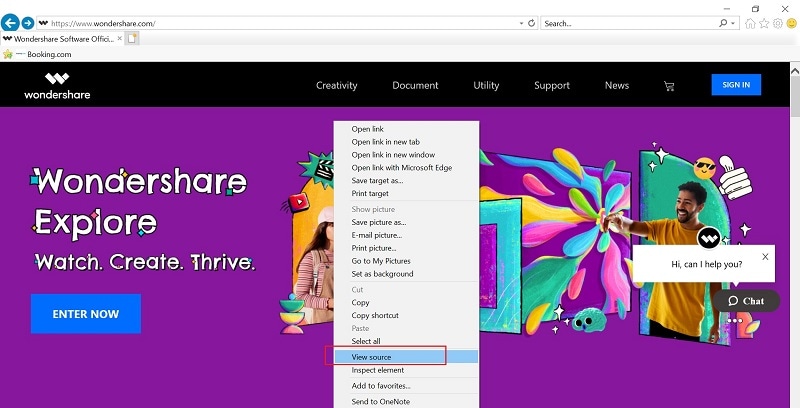
Вот пошаговое руководство по просмотру исходного кода в Internet Explorer: Шаг 1. Откройте веб-сайт, с которого вы хотите получить исходный код. Не забудьте правильно ввести адрес, чтобы избежать неожиданных побочных эффектов. Шаг 2. Щелкните веб-сайт правой кнопкой мыши и выберите опцию Просмотреть источник.

Шаг 3. Или, если вы не хотите выполнять эти сложные шаги, вам следует изучить несколько советов по сочетанию клавиш. Просто нажмите Ctrl+U и тогда вы сможете просмотреть код.
Часть 2: Как Просмотреть Исходный Код в Chrome
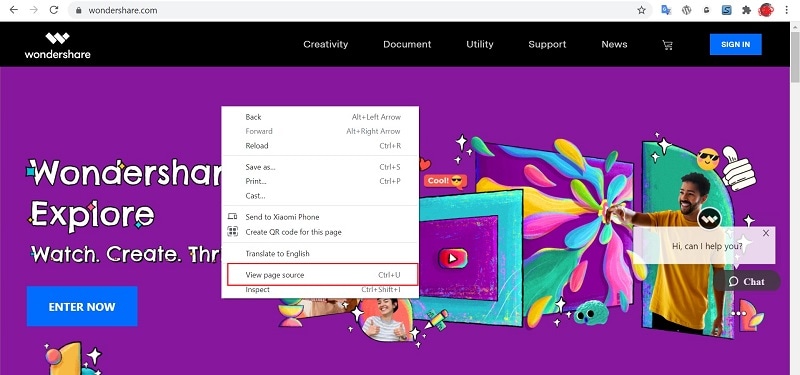
Вот пошаговое руководство по просмотру исходного кода в Chrome: Шаг 1. Откройте веб-сайт, с которого вы хотите получить исходный код. Не забудьте правильно ввести адрес, чтобы избежать неожиданных побочных эффектов. Шаг 2. Щелкните веб-сайт правой кнопкой мыши и выберите опцию Просмотреть источник.

Шаг 3. Точно так же вы сможете просмотреть исходный код веб-сайта с помощью сочетания клавиш Ctrl+U.

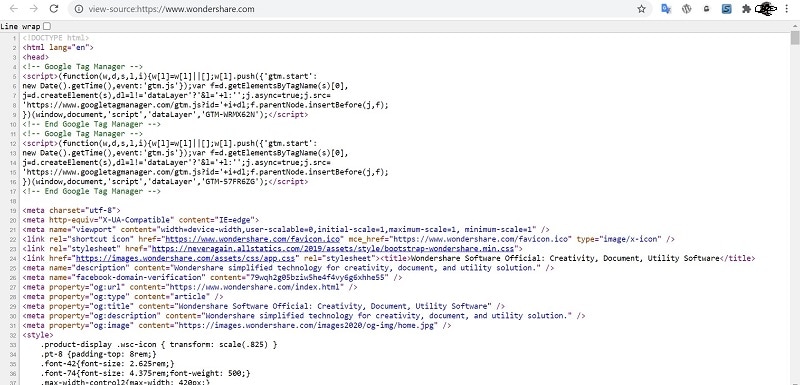
Шаг 4. С другой стороны, еще один отличный вариант для вас - добавить префикс к текущему адресу. Просто поместите view-source перед ссылкой на сайт, и тогда вам будет предоставлен код напрямую.
Часть 3: Как Просмотреть Исходный Код в Firefox и Netscape
Вот пошаговое руководство по просмотру исходного кода в Firefox и Netscape:
Шаг 1. Получите доступ к веб-сайту, на котором вы хотите получить исходный код.
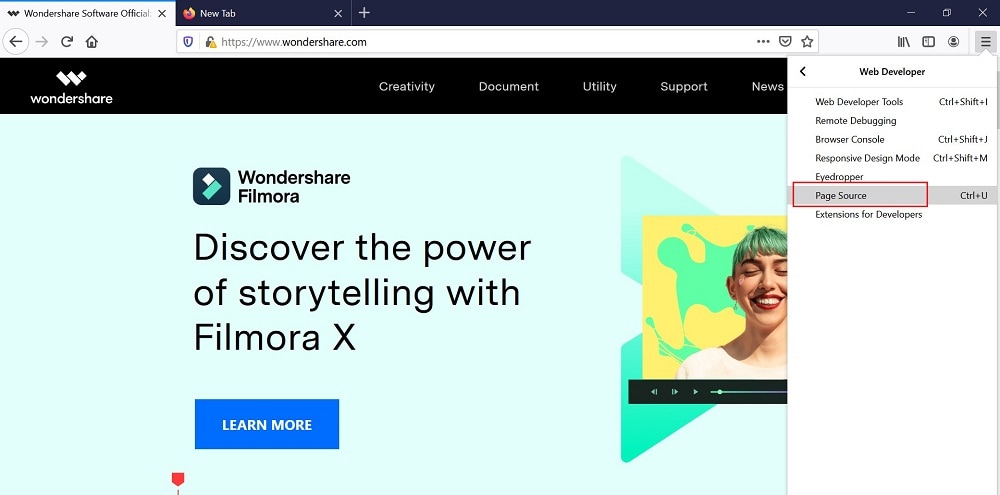
Шаг 2. В выборочном Меню найдите панель Веб-разработчика> Исходный текст страницы.

Шаг 3. Как и в двух других веб-браузерах, в Firefox вы также можете нажать Ctrl+U и просмотреть исходный код.
Шаг 4. Так же, как и в браузере Chrome, добавляя view-source перед определенным адресом, вы также можете просматривать исходный код.
- Будьте аккуратны. Небольшое изменение в способе ввода адреса серьезно повлияет на результат.
- Не копируйте весь исходный код. Не все сайты знают об этом действии, но лучше не рисковать собой.
Часть 4: Как Просмотреть Исходный Код в Microsoft Edge
Вот пошаговое руководство по просмотру исходного кода в Microsoft Edge:
Шаг 1. Перейдите в Microsoft Edge и откройте веб-сайт, исходный код которого вы хотите просмотреть. Обязательно введите URL-адрес правильно, чтобы избежать ошибок.
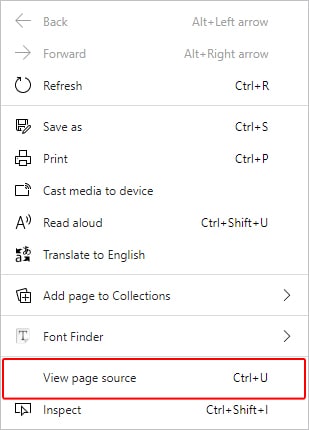
Шаг 2. Теперь перейдите в меню, щелкнув значок с тремя точками в правом верхнем углу экрана.
Шаг 3. Здесь выберите опцию Дополнительные инструменты из раскрывающегося списка и нажмите Инструменты разработчика в развернутом меню.
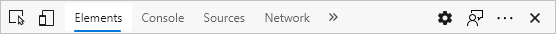
Шаг 4. Нажмите вкладку Элементы вверху текущего окна, которое появляется в правой части экрана.

Шаг 5. Точно так же вы можете просмотреть исходный код веб-сайта с помощью пары сочетаний клавиш Ctrl + U.
Шаг 6. Вы даже можете щелкнуть правой кнопкой мыши пустую часть веб-страницы и во всплывающем меню выбрать "Просмотр исходного кода страницы".

Часть 5: Как Просмотреть Исходный Код в Safari
Вот пошаговое руководство по просмотру исходного кода в Safari:
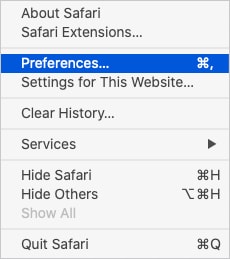
Шаг 1. Перейдите в приложение Safari на вашем Mac и нажмите Safari в верхнем левом углу строки меню Mac.
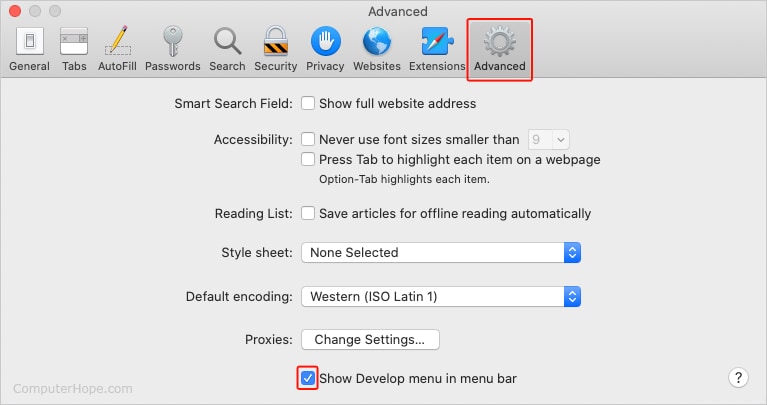
Шаг 2. В раскрывающемся списке нажмите на Настройки и нажмите на вкладку Расширенные в правом верхнем углу окна Настроек.

Шаг 3. Теперь установите флажок "Показать Меню Разработки" в строке меню.

Шаг 4. После этого перейдите на веб-страницу, исходный код которой вы хотите просмотреть.
Шаг 5. Нажмите на меню Разработки, расположенное в строке меню Mac.

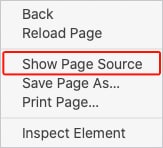
Шаг 6. Теперь нажмите Показать Источник Страницы в раскрывающемся списке, и здесь исходный код веб-страницы будет виден на экране.

Шаг 7. Вы также можете использовать сочетание клавиш Option + Command + U для отображения исходного кода.
Часть 6: Как Просмотреть Исходный Код в Opera
Вот пошаговое руководство по просмотру исходного кода в Opera:
Шаг 1. Откройте Opera и введите адрес веб-страницы, исходный код которой вы хотите просмотреть.
Шаг 2. Теперь щелкните значок Opera в верхнем левом углу экрана.
Шаг 3. В раскрывающемся списке нажмите на опцию Разработчик и выберите Инструменты разработчика в развернутом меню. Если опция Разработчик не отображается, нажмите Дополнительные инструменты > Показать Инструменты Разработчика.
Шаг 4. Теперь нажмите на вкладку Элементы , которая появляется в верхней части окна правой части экрана.

Шаг 5. Точно так же вы можете просмотреть исходный код определенной веб-страницы с помощью сочетания клавиш Ctrl + U.
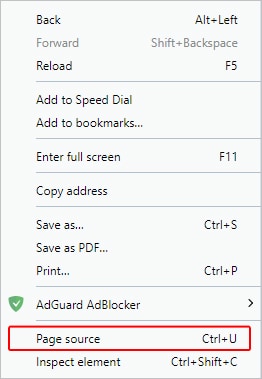
Шаг 6. Вы даже можете щелкнуть правой кнопкой мыши пустую часть определенной веб-страницы и выбрать Источник Страницы во всплывающем меню.

Восстановление компьютерных данных
- Windows PE
- Батарея ноутбука быстро разряжается
- Создать загрузочный USB-диск
- Исправить отсутствующую операционную систему
- Системные проблемы
- Ошибки ПК
Recoverit







Дмитрий Соловьев
Главный редактор