Существует несколько причин, по которым пользователи могут захотеть изменить внешний вид текста на веб-странице: Некоторым пользователям просто не нравится шрифт по умолчанию, используемый на веб-сайте. Поэтому для этих пользователей необходимо внести изменения, которые должны быть выполнены с легкостью. Применение изменений CSS в отношении шрифтов и стилей никогда не означает, что пользователю нужно изучать сам язык. В настоящее время браузеры интегрированы с параметрами, которые можно использовать для изменения типа шрифта, а также цвета. Эта идея должна привести пользователей к тому, чтобы они могли просматривать страницы так, как им нужно. То также одна из идей, которая составит последнюю часть данного руководства. От цвета шрифта CSS до стиля, все идеи будут подробно объяснены.
Часть 1. Почему требуется изменение?
Иногда пользователь хочет изменить шрифт, потому что это просто весело. И напротив, у некоторых пользователей также возникают проблемы со шрифтами браузера. Изменение необходимо, поскольку пользователь хочет получить оптимальный опыт использования. Общую идею легко понять, а значит, ее можно применить, чтобы максимально использовать весь интерфейс, который появляется после внесения изменений. Тип используемого браузера также имеет большое значение. Internet Explorer, как известно, обеспечивает производительность, которая не соответствует требованиям. С другой стороны, все остальные браузеры максимально повышают удобство работы. Стремительное развитие технологий браузера теперь фокусируется на пользовательском интерфейсе. Если общий опыт работы отличный, количество загрузок автоматически увеличится. С другой стороны, изменение также необходимо, чтобы пользователь мог получить опыт, соответствующий физическим требованиям. Факт, что некоторые пользователи страдают аллергией на яркие цвета. С другой стороны, некоторые пользователи не хотят видеть темные цвета. В результате, изменение должно быть сделано таким образом, чтобы пользователь получил наилучший вид.
Часть 2. Использование шрифтов для преимуществ
Опять же, это идея, которая позволяет пользователям преодолевать проблемы, возникающие со шрифтами по умолчанию. Основная идея заключается в том, чтобы выбрать правильный шрифт для нужного места. Самыми популярными шрифтами являются Serif, Sans Serif, Cursive и Fance. Шрифт с точки зрения веб-разработчиков должен быть размещен таким образом, чтобы он максимально воздействовал на пользователя. Во время разработки сайта разработчик должен сосредоточиться на выделенном тексте. Это также означает, что выделены заголовки, названия страниц и важные моменты. Применение этих настроек гарантирует, что пользователю не нужно будет менять ни шрифт, ни стиль. Это также один из способов привлечь внимание пользователей к нужным пунктам. Необходимо применять единообразие типографики, поэтому это необходимо сделать. Привлечь пользователей - непростая задача, и единственным оружием в арсенале разработчика являются шрифт и цвет.
Часть 3. Как изменить стиль шрифта в основных браузерах
Основными браузерами, используемыми в мире интернета, являются Internet Explorer, Mozilla Firefox и Google Chrome. Способы изменения стиля шрифта объясняются ниже. В последней части также будет подробно обсуждено изменение цвета во всех этих браузерах.
Изменение в Google Chrome
Процесс, который должен быть применен в Google Chrome, выглядит следующим образом. Это связано только со сменой шрифта, а не цвета.
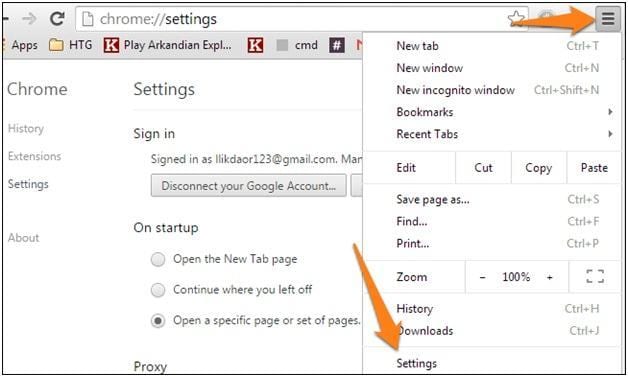
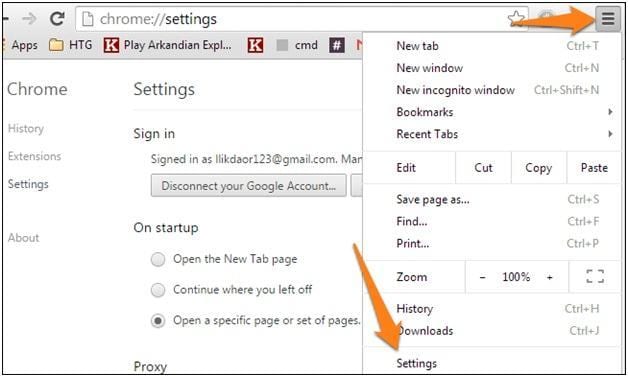
1. Нужно нажать на три параллельные линии в правом верхнем углу. После этого пользователям следует перейти к настройкам, чтобы продолжить:

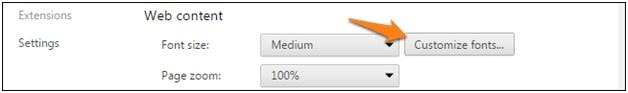
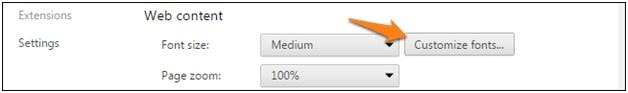
2. В разделе «Веб-контент» необходимо щелкнуть раздел «Настроить шрифты».

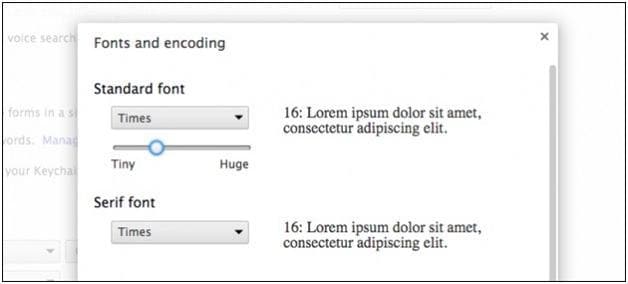
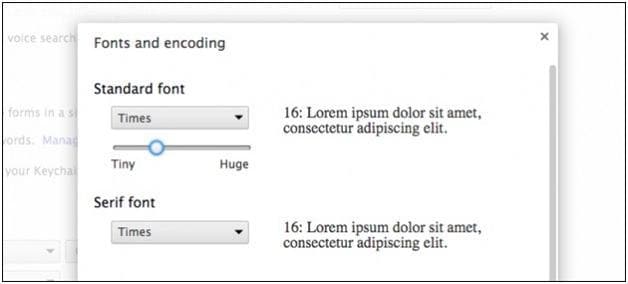
3. Шрифты, а также их размер можно легко изменить.

Mozilla Firefox
Процесс изменения шрифтов объясняется следующим образом:
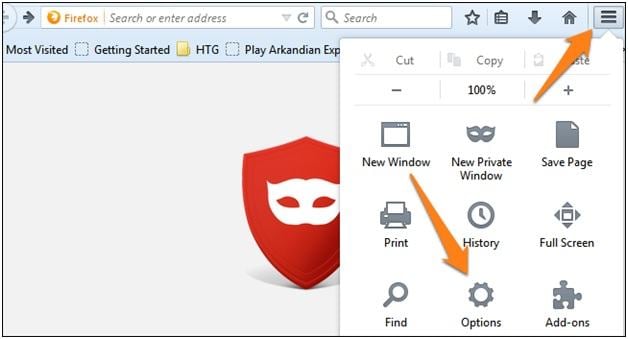
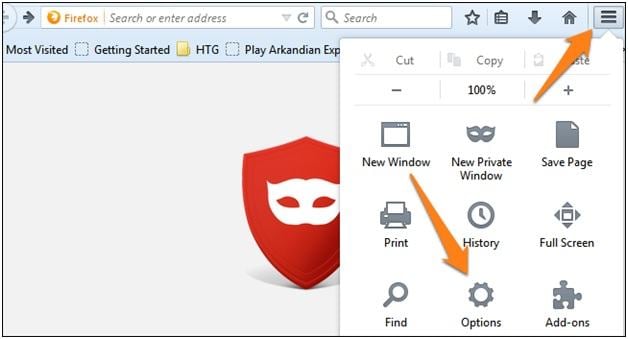
1. Чтобы начать процесс, снова нужно щелкнуть три параллельные линии в правом верхнем углу.

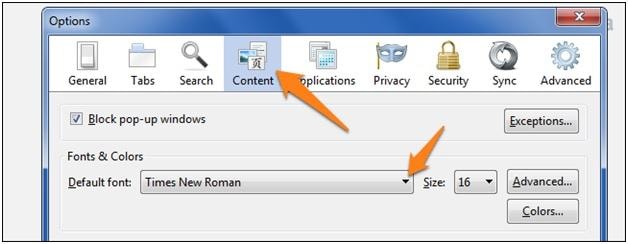
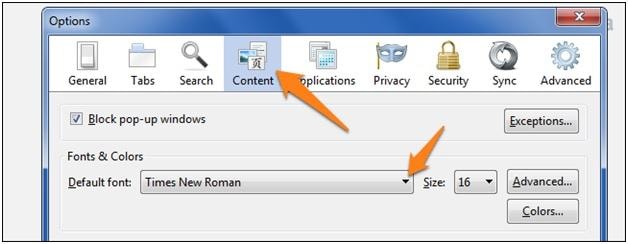
2. На следующей странице нужно выбрать содержимое сверху. После этого пользователь может увидеть шрифты.

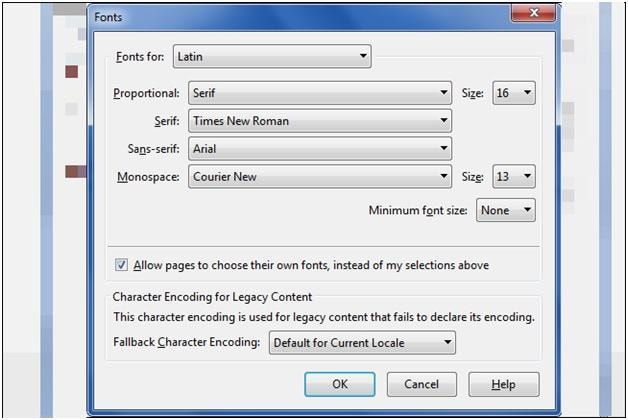
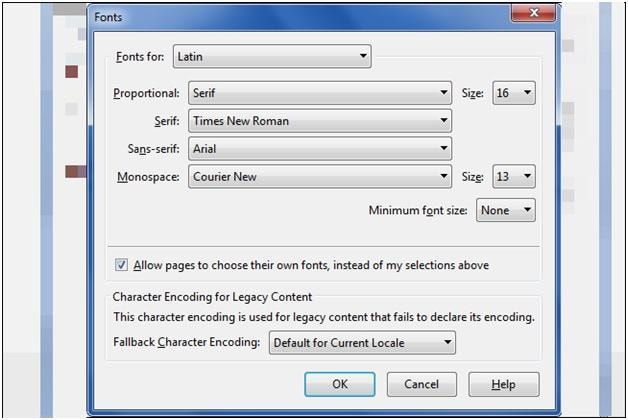
3. Пользователь может перейти к следующему окну, в котором можно изменить шрифты. Это также завершает весь процесс:

Internet explorer
Процесс и связанные с ним шаги объясняются ниже:
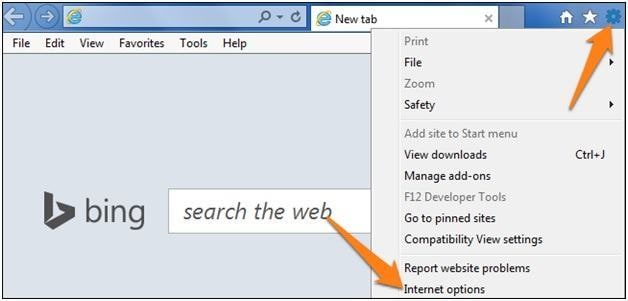
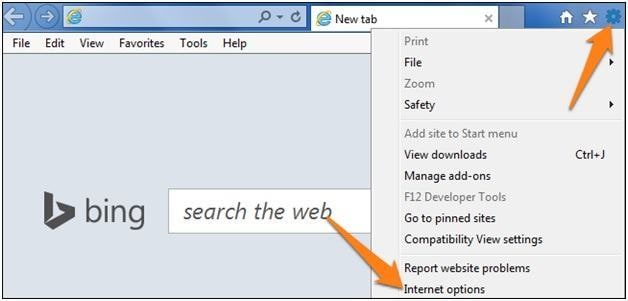
1. Чтобы продолжить процесс, нужно нажать на значок шестеренки. Затем необходимо выбрать «Свойства обозревателя».

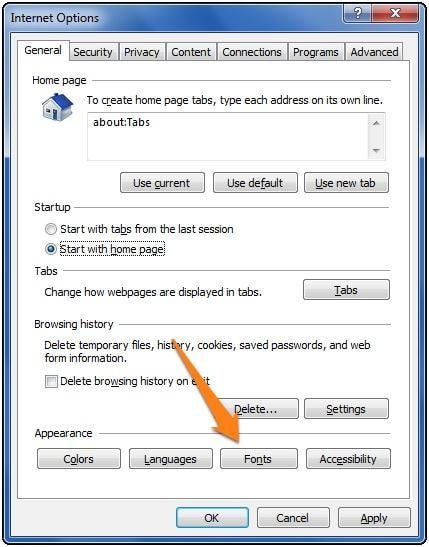
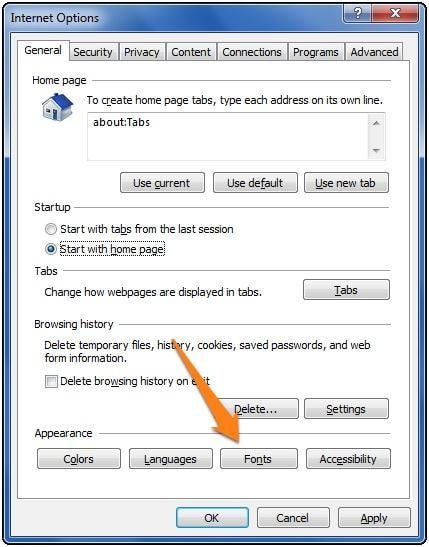
2. В разделе «Оформление» необходимо выбрать шрифты.

3. В следующем окне пользователь может изменить шрифты по своему вкусу. На этом процесс полностью завершен.

Часть 4. Как изменить цвет в основных браузерах
Google Chrome
Пользователю необходимо выполнить следующие шаги, чтобы выполнить работу.
1. С сайта https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en, можно скачать бота стиля

2. Это расширение, как известно, захватывает только тот код CSS, который относится к цвету. После того, как это будет сделано, пользователь может изменить цвет любой веб-страницы. Также следует отметить, что все это делается по умолчанию, и приложение полностью автоматизировано. Это также завершает весь процесс:

Mozilla Firefox
Шаги описаны ниже:
1. Доступ к параметрам должен осуществляться в соответствии с рисунком.

2. Затем необходимо получить доступ к контенту, как показано ниже:

3. Для доступа к области нажмите вкладку цвета. На этом процесс полностью завершен.

Internet explorer
Процесс и связанные с ним этапы следующие:
1. Нажать значок шестеренки в правом верхнем углу. После этого можно перейти к интернет-опциям:

2. На следующей странице нажмите вкладку "Цвет", чтобы продолжить работу:

3. Цвета можно менять в зависимости от потребностей пользователя:

Лучшие браузеры не только упомянуты, но и подробно описаны процессы. После прочтения этого руководства пользователь может изменить шрифт и цвет по своему усмотрению. Общая идея также очень проста, чтобы любой пользователь мог ей следовать.
Восстановление компьютерных данных
- Windows PE
- Системные проблемы
- Ошибки ПК
 Wondershare
Wondershare
Recoverit
Восстановление потерянных или удаленных файлов из Windows, macOS, USB, жесткого диска и т.д.
Скачать Бесплатно  Скачать Бесплатно
Скачать Бесплатно 

























Дмитрий Соловьев
Главный редактор